WEBUI - ControlNet 1.1 업데이트 하는 법

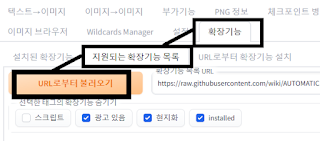
얼굴 표정까지 인식하는 ControlNet 1.1 버전 업데이트 방법입니다. WEBUI에서 확장기능 > 업데이트 확인 > 적용 후 UI 재시작 (아래 huggingface 링크) 이제 필요한 파일을 다운 받아야 합니다. 밑에 주소에 있는 파일들을 (extensions\sd-webui-controlnet\models)에 다운 https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main 파일이 많아서 하나하나 클릭해서 다운로드 받기가 힘들다면 git clone을 이용해서 다운 받는 방법이 훨씬 빠르고 간편합니다. 특히 많은 파일을 받을 때 유용한 방법이니 알아두시면 좋습니다. (아래 링크 참고) git clone, cmd로 파일다운방법 사용하시는 인터넷에 따라 다르겠지만 체감 상 많이 빠릅니다. 기존에 있던 컨트롤넷 모델들은 지워주고 새로운 모델을 적용하시는 것이 깔끔합니다. ControlNet v11의 openpose_face, lineart 등이 정상적으로 적용된 모습입니다.